High quality Original websites
high quality
high performance
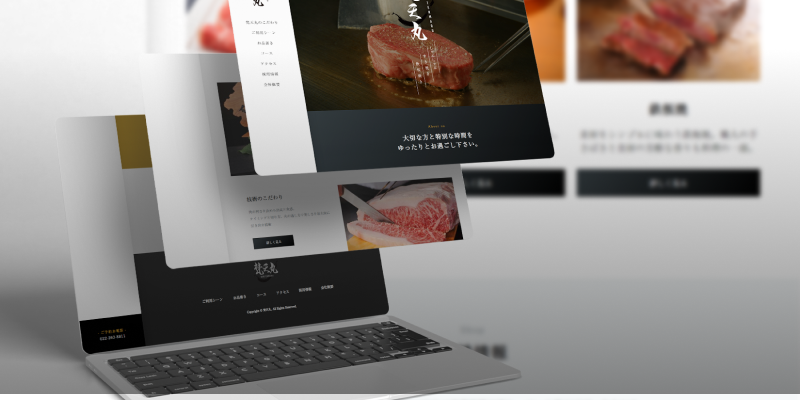
High quality original Website
A high-quality original website is customized to meet specific needs and preferences. It is visually appealing, user-friendly, and engaging. It features clear navigation, fast loading times, and persuasive calls-to-action.
Who should use a high quality original website?
High-quality original websites should be created by individuals or businesses who value strategic thinking, business growth, and effective branding.

Individuals seeking business growth.

Aspiring successful website businesses.

Marketing and branding professionals.
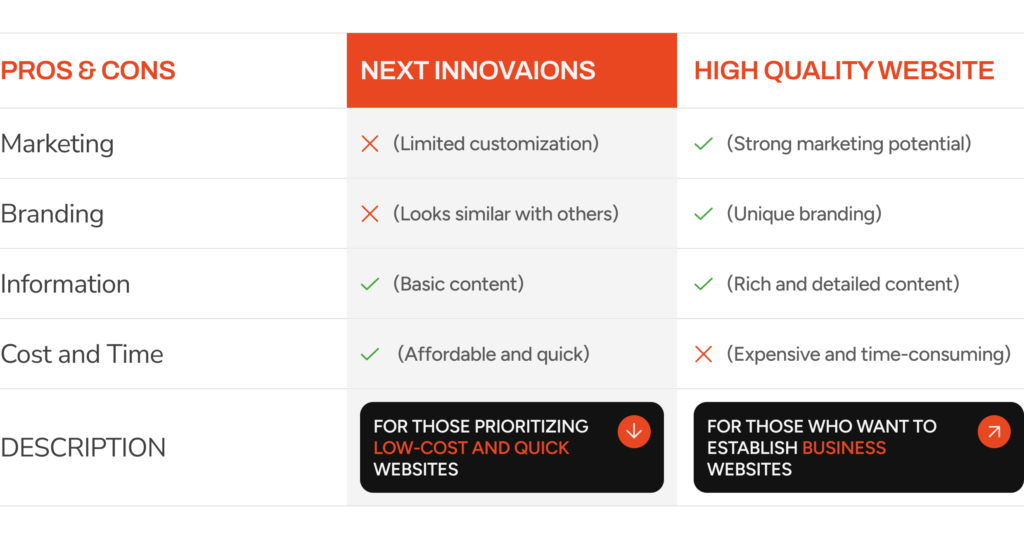
website comparison
SCROLL


pros & cons
template website
high quality website
Marketing
(Limited customization)
(Strong marketing potential)
Branding
(Looks similar with others)
(Unique branding)
Information
(Basic content)
(Rich and detailed content)
Cost and Time
(Affordable and quick)
(Expensive and time-consuming)
What can you do with high quality website?
With a high-quality website, you can achieve a wide range of benefits that enhance your online presence and business success. Here's what you can do

Showcase Your Brand

Boost Conversion Ratestggt

Various Function

Only One Unique Design

Strong On Marketing

Email Marketing
Our Strength
Elevate your digital presence with our high-quality websites—combining stunning design, advanced functionality, and a seamless user experience for impactful online success.
strength 01
Always Think About clients
As a marketing company, in web creation, we prioritize the customer journey and personas, ensuring a tailored experience that guides them effectively.
strength 02
Giving One-stop Services
Being a marketing company, we provide everything. Creating websites, online and offline marketing and even video editing all in one place, so you can succeed.
strength 03
Providing Japan Quality
As a Japanese Company, and We bring Japan's renewed quality standard with us. We learn from Japan and use that knowledge to give you the best service.
Our Main Features
UI/UX Design
At Next Innovations, we know how crucial it is to make websites easy and enjoyable to use. Our designers create interfaces that look great and are easy to understand. We make sure that the designs feel natural for your audience, helping to keep people interested and turning them into customers.
PWA (Progressive Web App)
A PWA (Progressive Web App) functions like a mobile app but is accessed through a website. We ensure fast loading, offline capabilities, notification sending, and compatibility with various devices. PWAs offer the best of both web and app experiences, making them engaging and user-friendly.
Available on
W3C Standard (World Wide Web Consortium)
We follow rules agreed upon by experts for building websites. This ensures that your website looks and works well on different devices and browsers. Our coding is clean and future-proof, based on these rules and our own guidelines.
User-Friendly Admin Panel
We make it simple for you to update and manage your website. You don't need to be a tech expert – our designs are easy to understand.
Strong On Security
We take your website's safety seriously. We use HTTPS and SSL to protect your data. We also add special tools to keep your website secure from online threats.
our High quality websites
High quality website package

Estimate cost for each page
500,000
MMK ~
Our High Quality Original Website Package aims to make your online presence awesome and help you reach your goals, whether you're showing off products, sharing info, or promoting services. At Next Innovations, we understand that every project is unique and has its own specific requirements. That’s why we offer a range of customizable UI/UX Design services for every customers. Since design solutions are different based on different goals, you can contact us to create customize UI/UX design to fit your budget and goals. Contact us now to find out how we can make your brand stand out with exciting and inspiring UI/UX Design.
why choose us?
We get creative ideas from Japan, so your website's design and security are always modern and cool. We're a marketing company, so our websites are made to help you succeed. We plan ahead to make sure your website helps your business. We build websites the right way by following the rules made by expert professionals. We also use our own rules to make sure your website works great.
Next Innovations

- Careful and Thoughtful Creation
- Branding and Identity
- User-Focused Experience
- Mobile-Friendly Layout
- Fast and Responsive
- Secure and Reliable
Others

- Hasty and Impulsive Creation
- Unrecognized Branding and Identity
- User-Ignored Experience
- Non-Mobile-Friendly Layout
- Slow and Unresponsive
- Insecure and Unreliable
our process
Kyi phyu Khin
UI/UX Designer at next innovations
When we made this website's look and feel, we thought a lot about how people would use it. We wanted them to have a good time while clicking around. Our designs mix pretty looks with things that work well, all tailored to what the business and users need. We worked closely with the developers to make sure our designs turned into a website that's not just nice to look at, but also easy to use.
Khin Myo Aye
UI/UX Designer at next innovations
Designing this website was like solving a fun puzzle. We thought about how users would see and do things, and we chose colors and shapes to make it engaging. Working closely with the developers, we made sure our ideas became real on the website. Our aim was to make the website a place where you can explore easily and find what you need.
Our System Requirements
Language

PHP

HTML

CSS

Javascript
CMS

WordPress
PHP Version
7.4 (recommend), 8.0 or higher
DB
Mysql (Version 5.7)
WordPress Theme Builder

Elementor
Support Browser

Chrome
Latest Version

Safari
Latest Version

Firefox
Latest Version

Opera
Latest Version

Microsoft Edge
Latest Version
Device Size
Small Mobile Phones (Min)
320px to 360px
Medium Mobile Phones
375px to 414px
Large Mobile Phones
414px to 480px
Phablets and Small Tablets (Max)
600px to 768px
Small Laptops and Netbooks (Min)
1366px to 1440px
Medium Laptops
1440px to 1600px
Get free consultation form our experts
Speak with our experts for a free consultation. Get valuable advice from industry professionals today!